The good, the bad and the aesthetic
Jeg håper at jeg med denne siden kan vise til noen eksempler på hva jeg mener er god design, og argumenter for hvorfor det burde anerkjennes som det. Jeg har også lagt til et par eksempler på hva jeg mener er dårlig design.
The Good
NRK.no (Mobil)
NRK har en veldig god og tilgjengelig nettside, men i akkurat denne sammenhengen ønsker jeg å trekke frem navigasjonen og footeren på mobilsiden deres.



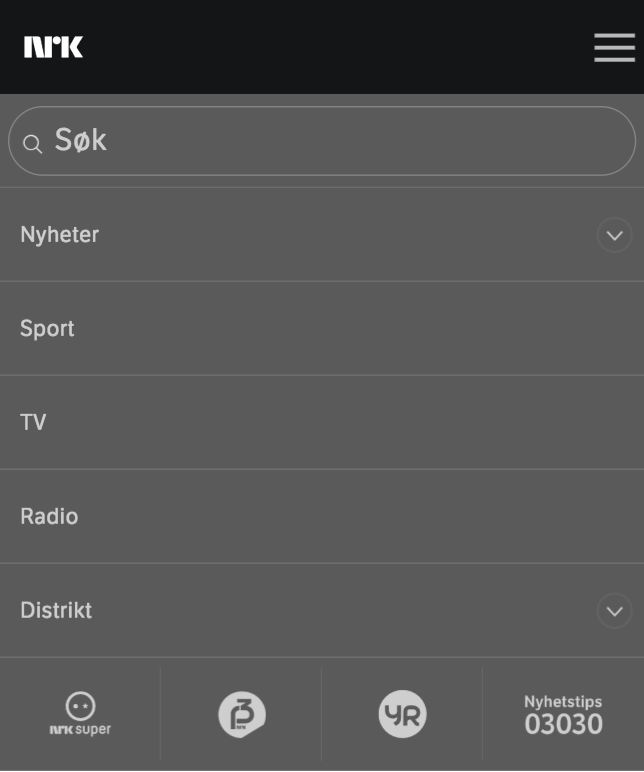
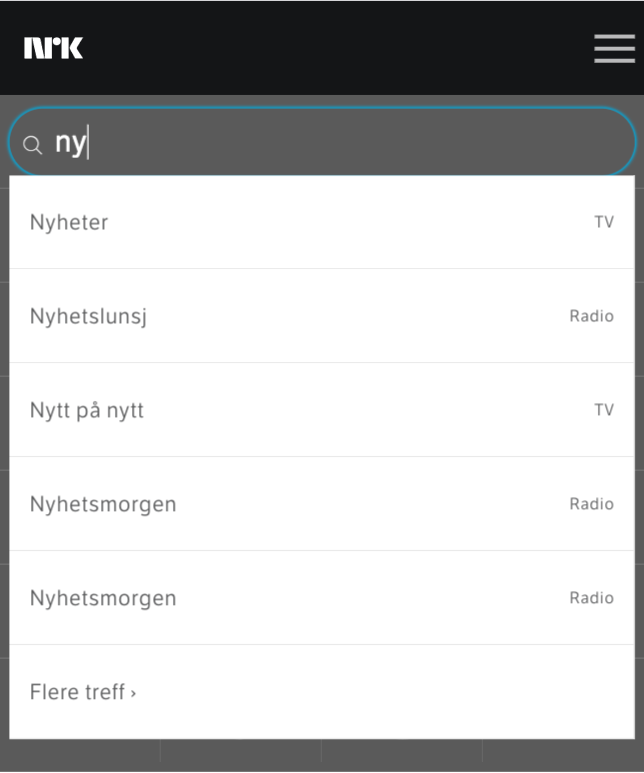
Meny
Gjennom menyen får du rask tilgang til hovedkategoriene; nyheter, sport, TV, radio, distrikt, samt snarveier til (det jeg går ut fra) er noen av de mest populære, eller promoterte, linkene: NRK Super, P3, YR og tipstelefonen.
I toppen av menyen har du et ganske tydelig søkefelt som gir deg søkeforslag mens du fyller ut søkeordene dine. Dette kan potensielt kutte veldig ned på tiden du bruker på søket, som igjen kutter ned på tiden du må bruke for å lete etter det du faktisk er interessert i. Den tar også hensyn til en eventuell feilskriving av søkeordet. En feil som er sannsynlig å oppstå ved bruk av mobiltastatur. Dette hjelper både med å kutte ned søketiden, men også å minimere sjansen for at brukeren blir frustrert gjennom bruken av funksjonen.
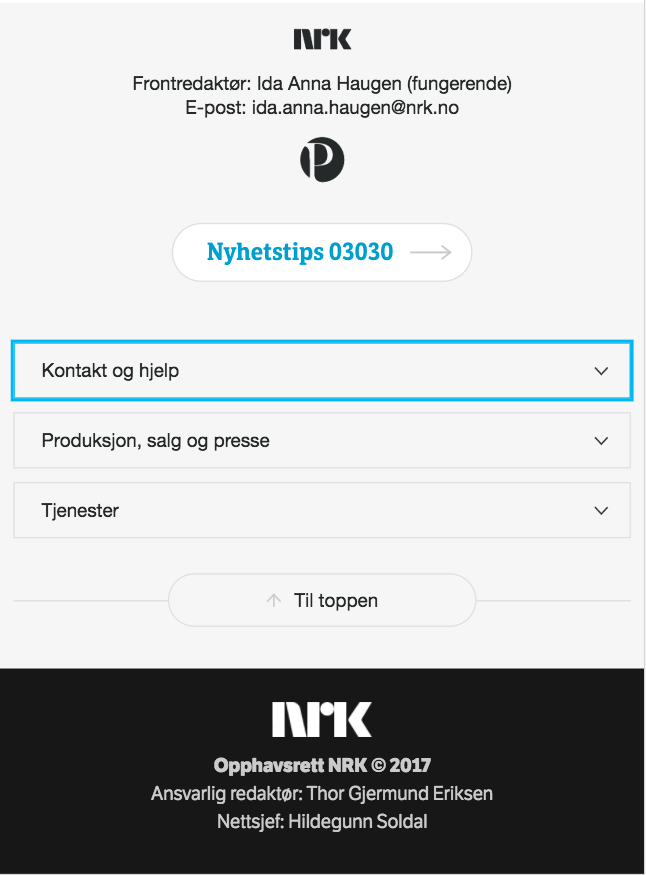
Footer
Footeren reflekterer den gode strukturen som eksisterer i topp-navigasjonen. Du har en tydelig Nyhetstips-knapp som skiller seg ut fra de andre elementene i umiddelbar nærhet. Du har kontaktinformasjon Frontredaktør, og gruppering av linker i kategoriene Kontakt og hjelp, Produksjon, slag og presse, og Tjenester.
Du har også tittel og navn på andre sentrale personer knyttet til nettsiden, men det er tydelig at den første du skal kontakte er frontredaktøren. Både fordi Ida Anne Haugen står øverst, men også fordi hun er den eneste som har epostadressen sin oppført.
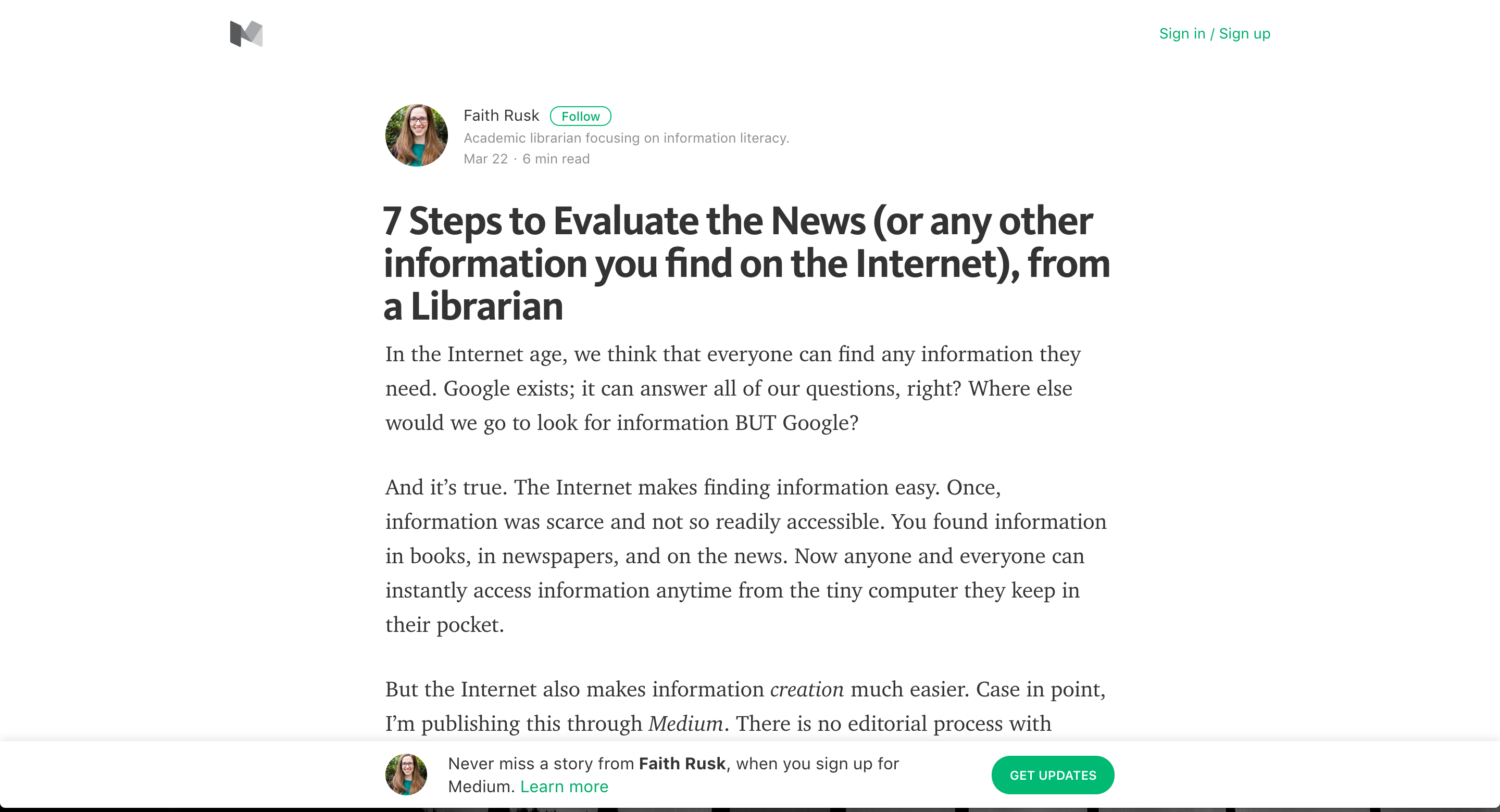
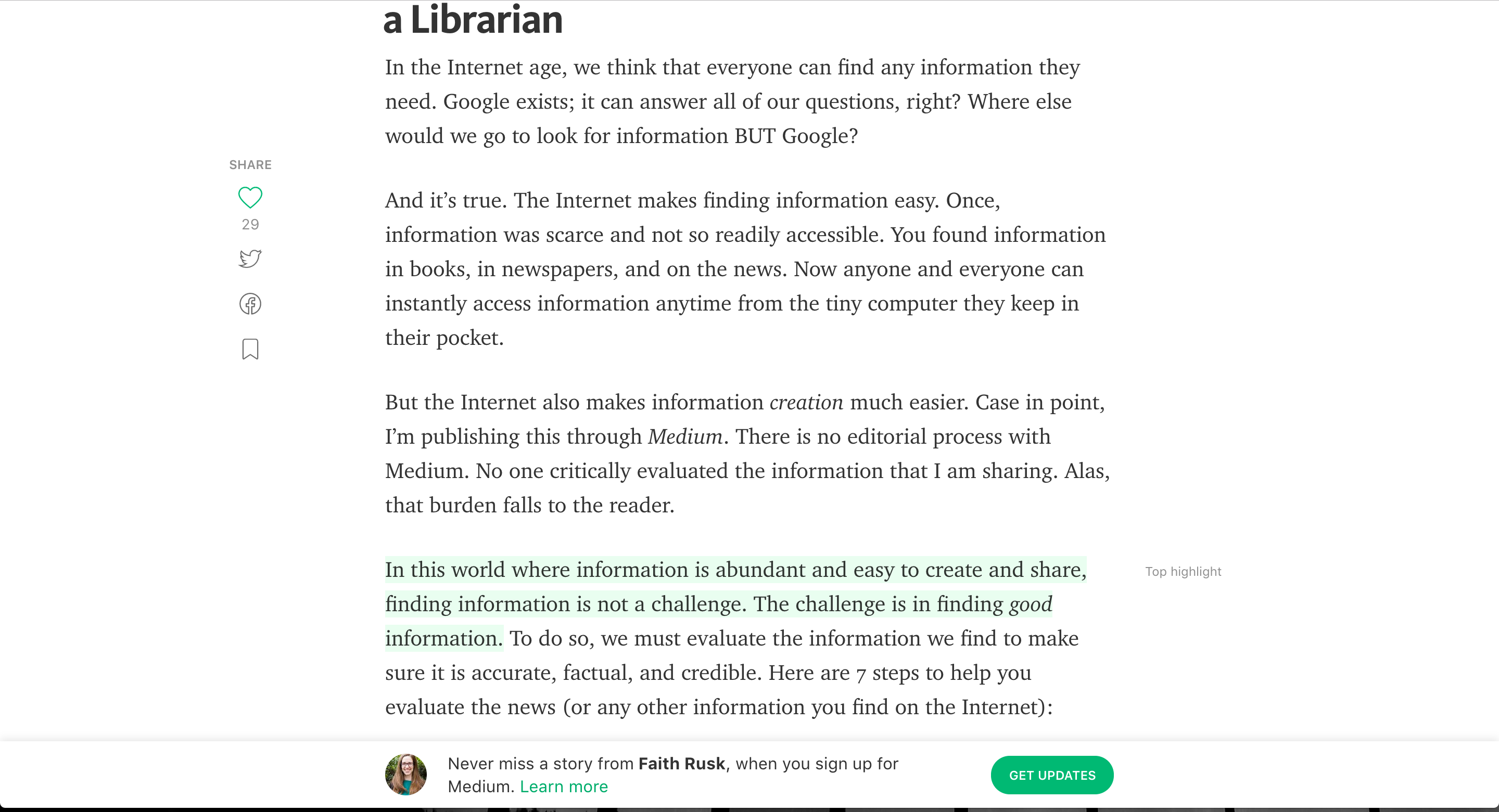
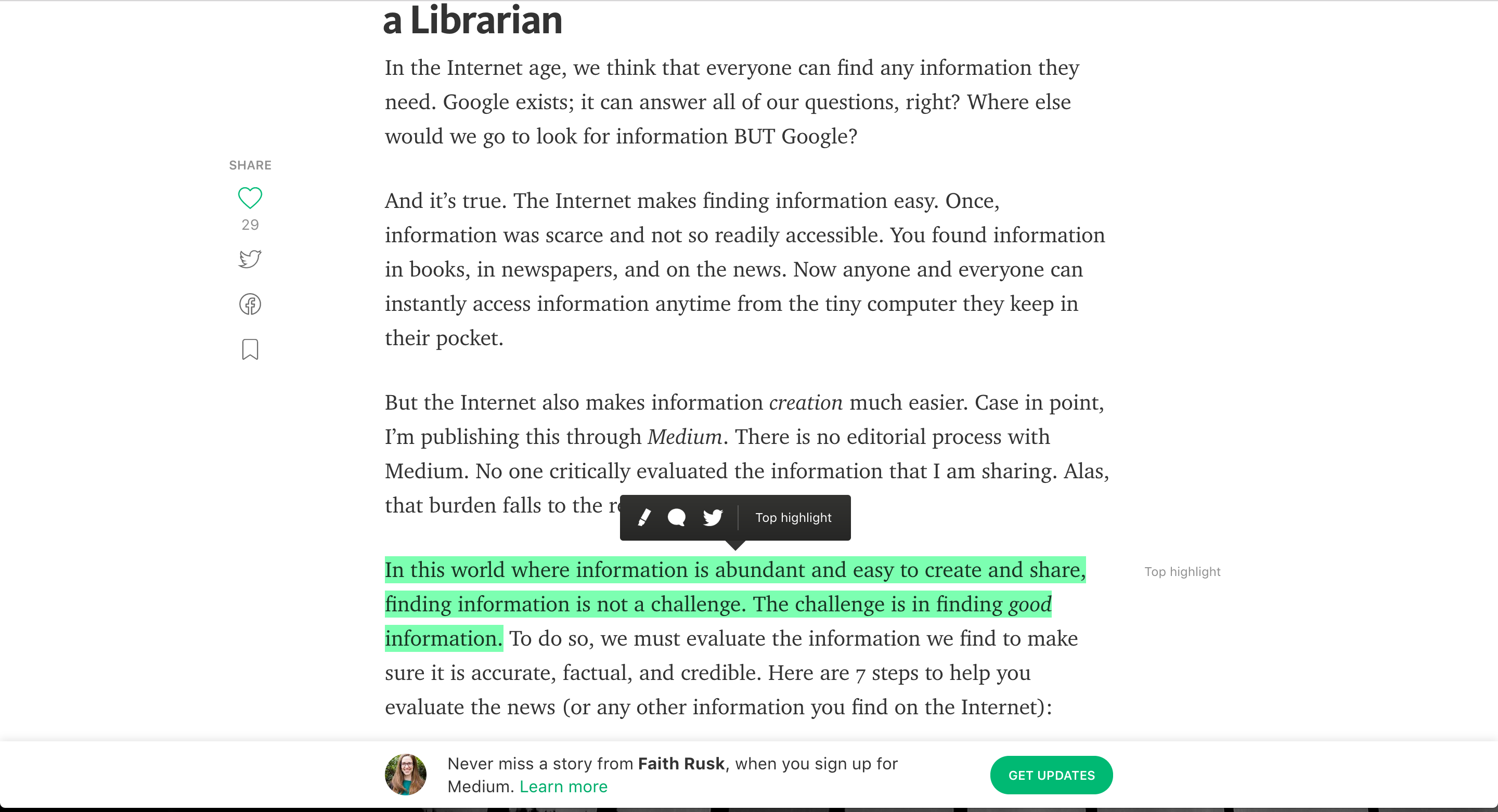
Medium.com
Jeg mener at nettsiden til Medium støtter opp under det som er målsetningene til siden.
"...a place where everyone has a story to share and the best ones are delivered right to you."
Det er en side for å dele historier, en side for å lese historier og en side for å finne historier. Så teksten, og tilgjengeligheten til teksten, er i fokus.

Den er minimalt med distraksjoner på siden. Teksten, innholdet, rendyrkes. Informasjonshierarkiet er klart. Fra en tydelig overskrift til tydelig lesbar brødtekst. Skribenten (avsenderen av teksten) er noe av det første som du kan se når du kommer inn på siden. Du har også en estimert lesetid, som gir deg mulighet til å gjøre en rask vurdering om du har tid til å lese gjennom teksten nå, eller om du må utsette den til senere.

På venstre siden av skjermen har du muligheten til å dele teksten med andre gjennom forskjellige plattformer. Du kan også se hvilke setninger eller avsnitt som har interessert (eller berørt) andre mest. En slags intern deling mellom leserne av teksten på Medium.

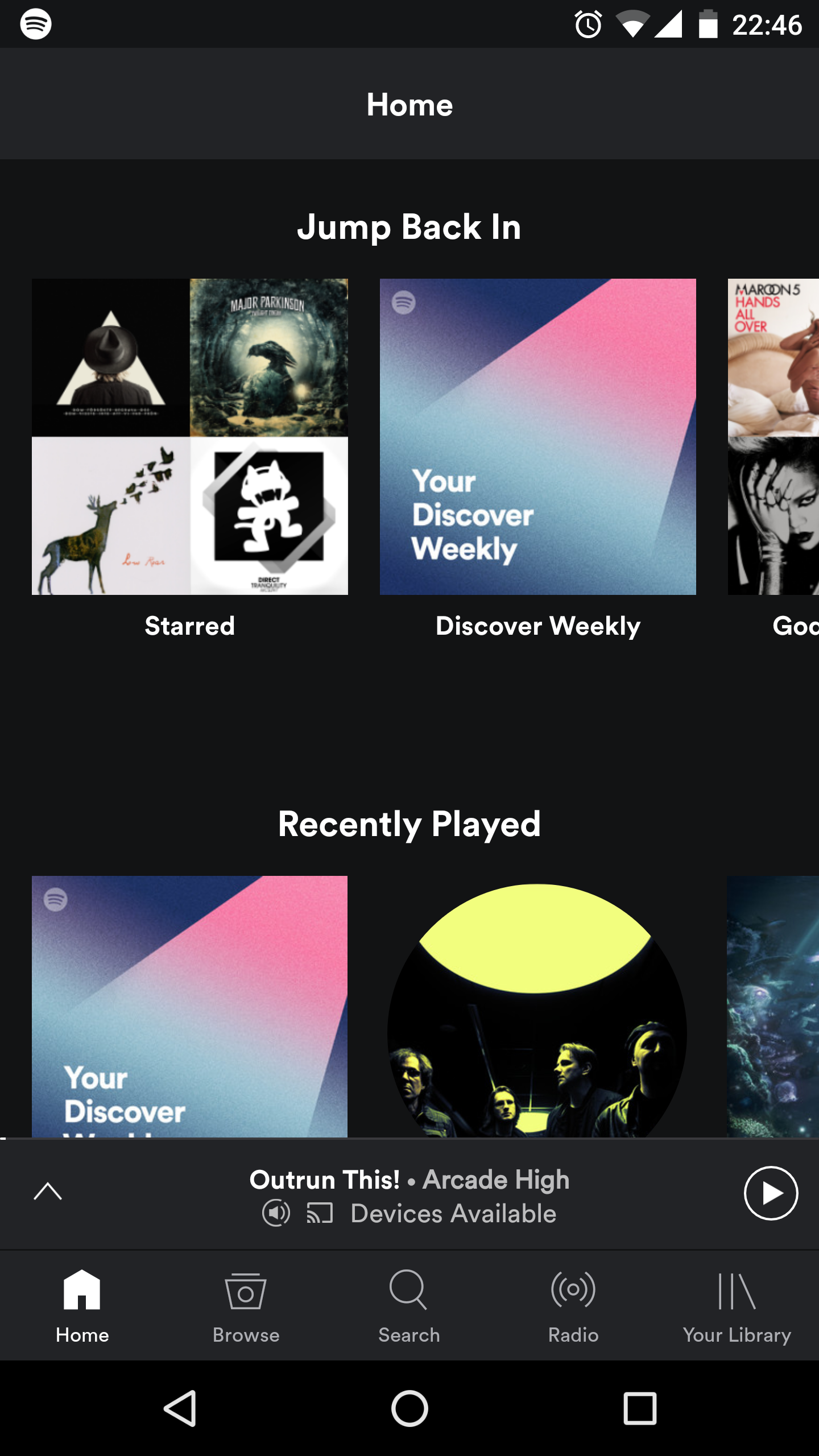
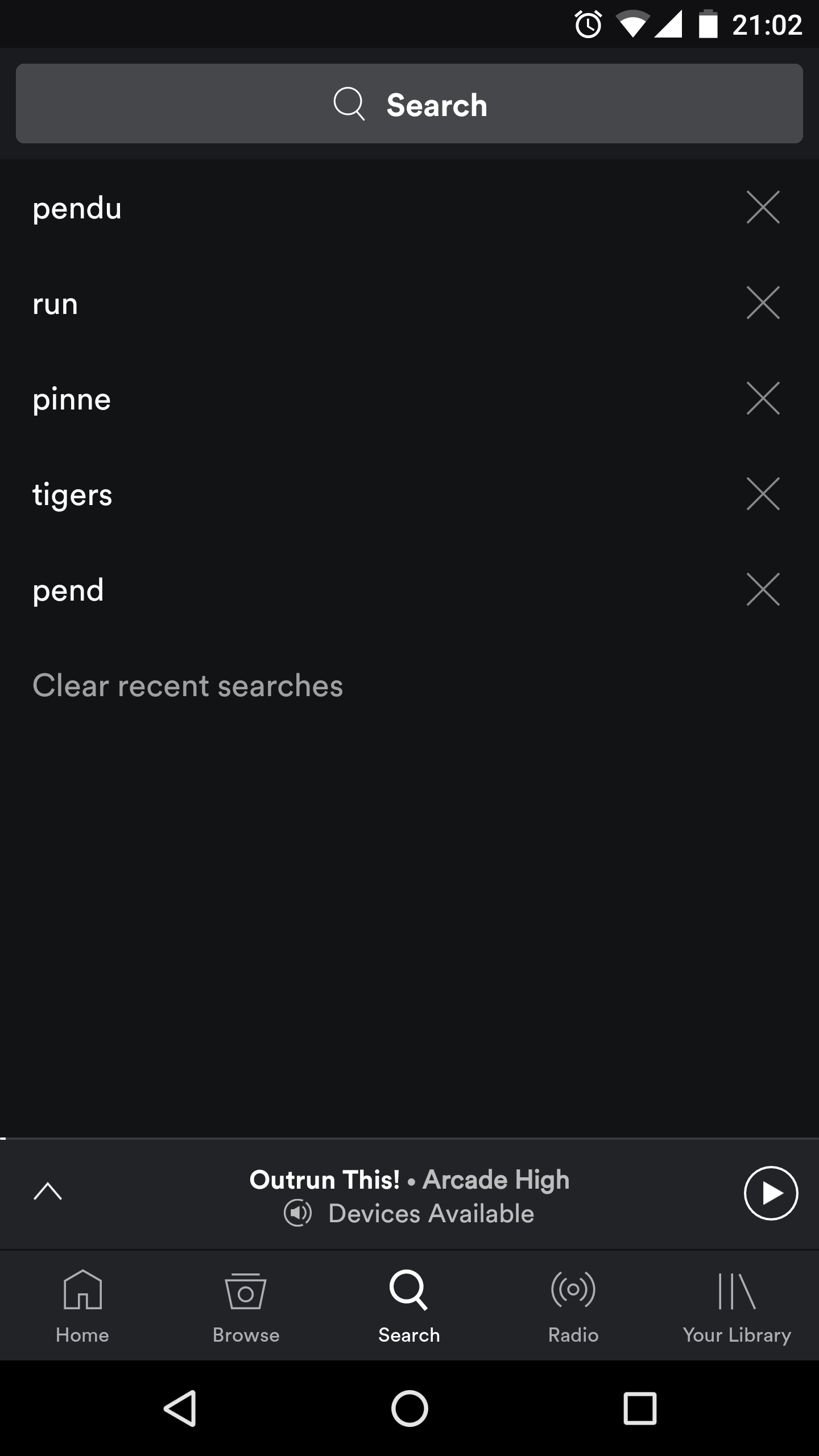
Spotify-applikasjonen
Mobilapplikasjonen til Spotify er (fra et brukervennlighets-perspektiv) blitt betydelig forbedret fra tidligere versjoner. Der de fleste funksjonene før var gjemt unna i en hamburgermeny er de nå lett tilgjengelig fra menyraden nederst på applikasjonen.



Her kan du lett hoppe mellom siste avspilte plater, spor eller spillelister, utforske nye artister, album og spillelister, gjennomføre søk, eller gå rett til din lagrede musikk og spillelister. De mest brukte funksjonene er praktisk talt rett foran fingrene dine.
Pocket Cast



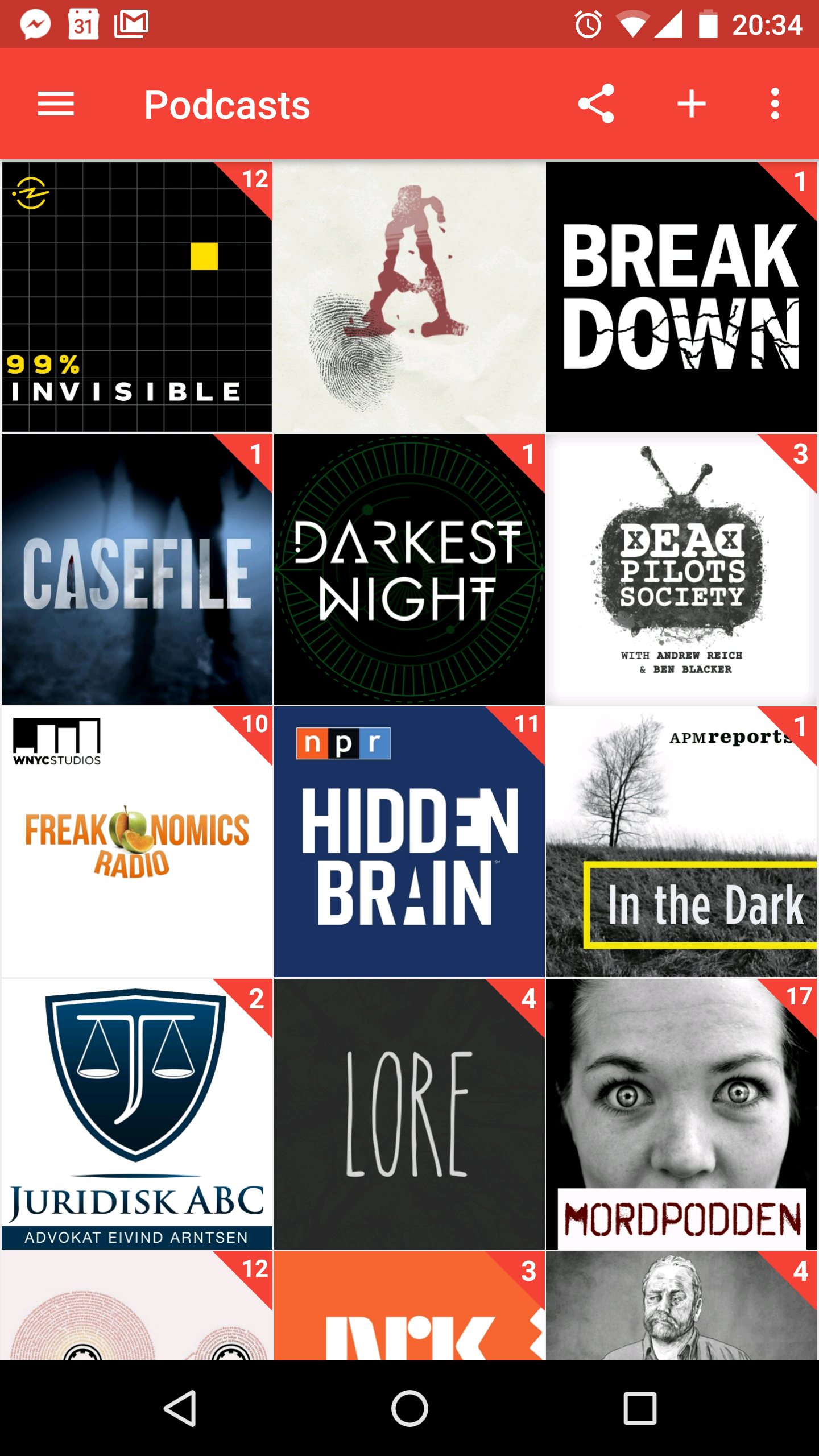
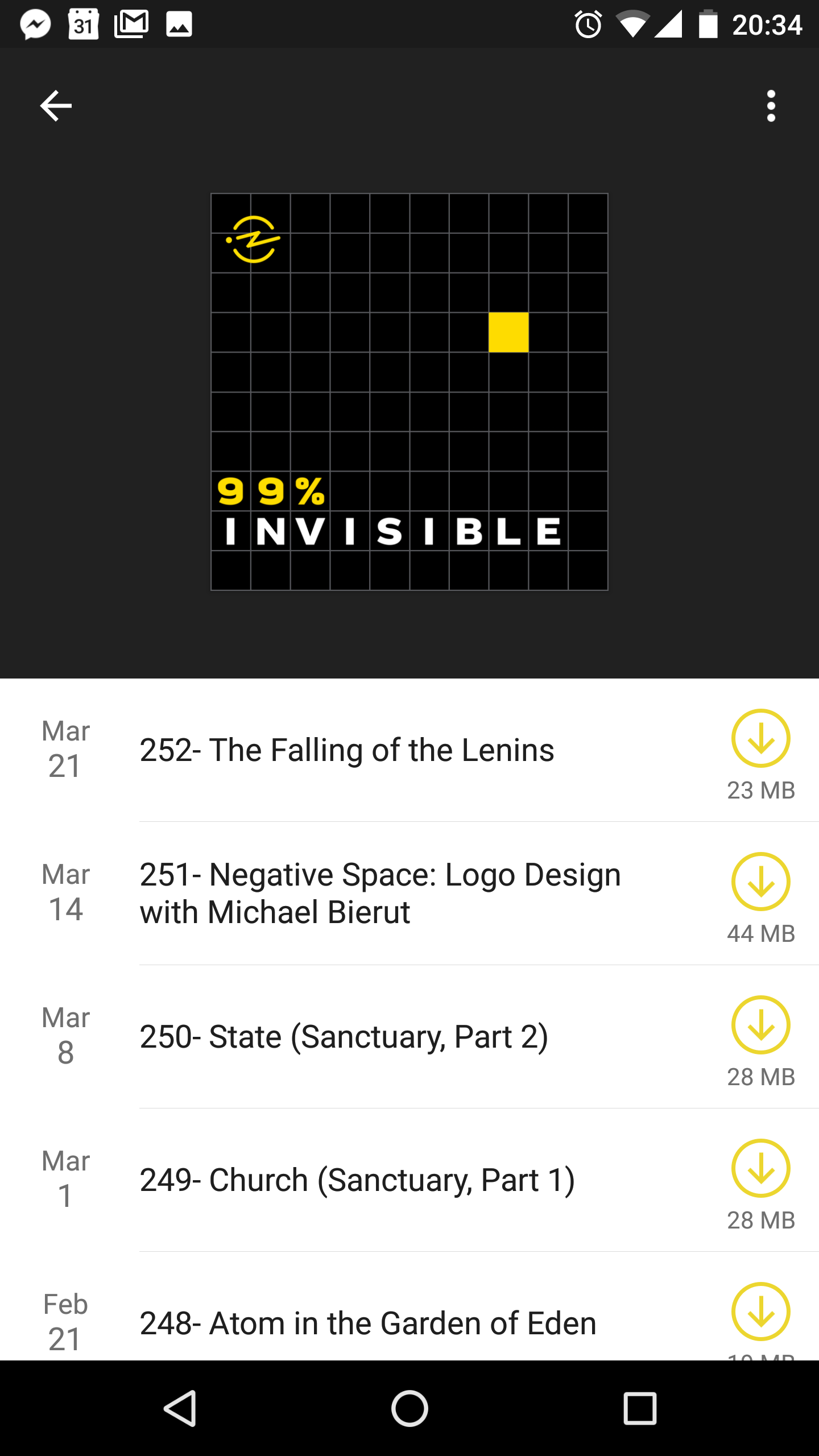
Jeg er også en stor tilhenger av Pocket Cast. Den gjør det enkelt å legge til, finne, lytte til og organisere podcaster. Den lar deg laste ned, eller strømme episoder, og den synkroniserer spilletiden mellom alle enheter som er logget på med kontoen din. Så når jeg kommer hjem kan jeg pause episoden på telefonen, og fortsette avspillingen av den på mediasenteret mitt. Den holder også oversikt over episoder jeg ikke har hørt ferdig. Alt i et oversiktlig grensesnitt som lett lar seg navigerer rundt i.
The Bad
For balansens skyld, her er et par eksempler på produkter som jeg ikke synes leverer en god opplevelse.
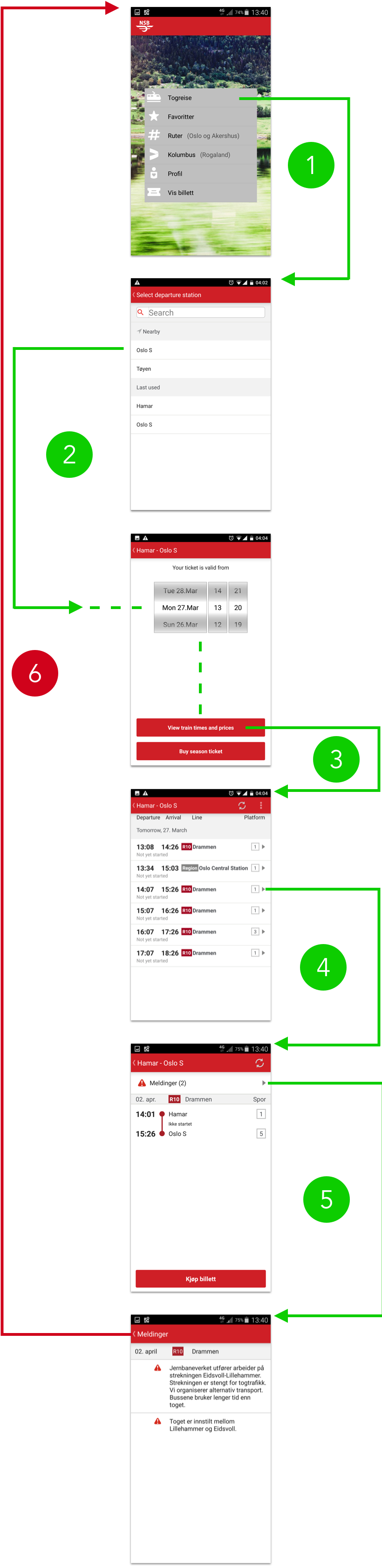
NSB-applikasjonen
Appplikasjonen er for det meste en god opplevelse, men den har en ekstremt frustrerende designfeil i seg.
- Du velger hvor du vil reise fra og til.
- Du velger når du skal reise.
- Du velger Se togtider.
- Du velger den reisen du er interessert i.
- Du ser at det er varselmeldinger som omhandler reisen, og går inn på de.
- Du ser at toget går dit du har tenkt (og når du har tenkt) å ta det, og velger tilbakeknappen øverst i venstre hjørne.
Og når du gjør det, så tar applikasjonen deg ikke (som du kanskje skulle tro) til forrige side du var på. Nei, den kaster deg helt tilbake til førstesiden, slik at du er nødt til å taste inn all informasjonen på nytt igjen.
Og der har du oppskriften på forferdelig brukeropplevelse. Det eneste brukeren står igjen med er forvirring, frustrasjon (kanskje sinne), stress og potensielt en veldig negativ holdning til applikasjonen og kanskje også selskapet bak den.
Flyter kan dere se her

Aftenposten (Mobil)
Delvis fordi jeg nettopp har blitt bevisst på den, og litt i kontrast til NRKs footer, så velger jeg å bruke Aftenposten.no sin mobilfooter som eksempel her.

Jeg er usikker på om Facebook- og Twitter-siden til Aftenposten er så viktig at de trenger å være helt øverst her. Og der Facebook og Twitter-ikonet er ganske kjent for de fleste, så tror jeg ikke at RSS-ikonet har like stor gjenkjennbarhetsfaktor.
Det er bare (visuelt) én type knapp her. Og den gjennomfører en av disse handlingene:
- Ringer.
- Åpner opp e-postklienten på mobilen.
- Sender deg videre til en annen nettside.
- eller åpner opp mobilens kartappliakasjon.
Du vet altså ikke hva de ulike handlingene er før du har lest hva som står på knappen.
Tipstelefonen står øverst, men skiller seg ikke ut fra de andre knappene. Så den blir litt uthevet, men ikke tilstrekkelig til at den blir den sentrale komponenten den gjerne er hos mediene.
Adressen blir skrevet opp på nytt, under knappen som viser adressen i kart, og den blir skrevet med samme nivå av viktighet som tittelen og navnet til personen som er sjefredaktør og administrerende direktør.
Og Personverpolicy og cookies er linket til to ganger nesten rett under hverandre.
The aesthetic
Selv om mitt fokuset er på opplevlesen av funksjonaliteten og brukervennligheten så betyr ikke det at jeg ser den estetiske komponenten som uviktig. Den er også med å bidrar til helheltsintrykket av objektet. Noen ganger bidrar den til å løfte en god opplevelse til en utrolig opplevelse. Men hvis objektet ikke utfører oppgaven sin, så er den i ytterste konsekvens ikke så pen som den kunne ha vært.
"The aesthetic quality of a product is integral to its usefulness because products we use every day affect our person and our well-being. But only well-executed objects can be beautiful." - Dieter Rams
Apple.com - MacOS Sierra
Som en avslutning. Muligens den kuleste bruken av parallax scroll-animasjon på nettet.
Siden finner dere her (siden vises best i Safari), eller så kan dere se den i videoen under.
