Redesign: SASs billett-bekreftelse
Dette er et redesign av SAS som jeg gjorde mens jeg var ansatt i UX-Lab, og resultatet ble publisert på selskapsbloggen. Teksten har blitt litt redigert, men i all hovedsak er den tro mot originalen. Med dens styrker og svakheter. (November 2016)
Siden jeg originalt er fra vårt lands nordligste fylke, men bor og arbeider i hovedstaden, betyr det at jeg får meg noen flyturer frem og tilbake hvert år.
Vi har både SAS og Norwegian-fly som kan transportere meg hjem til høytidene. Men jeg tar hovedsaklig SAS. Og det gjør jeg fordi jeg er veldig fornøyd med tjenesten som de leverer. Med unntak av en ting. Bekreftelsessiden for billett-bestillinger på sas.no. Den er, i motsetning til resten av SAS-sidene, rotete, vanskelig å finne informasjon på, og krever (etter min mening) for mye både av nye og returnerende brukere.
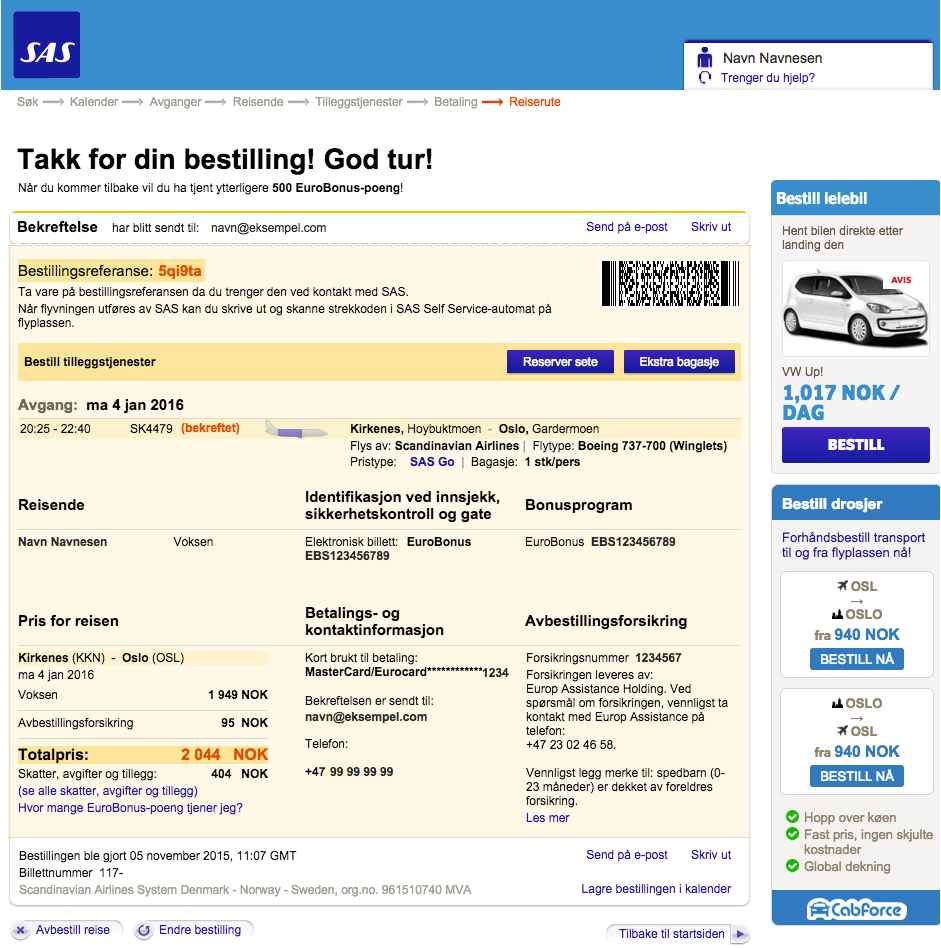
Så, siden jeg hadde noen timer til overs på jobb for et par uker siden bestemte jeg meg for å bruke noen av dem til å forbedre brukervennligheten til siden. Med utgangspunkt i hvordan den så ut da jeg bestilte billett hjem fra juleferien i år. (Se skjermbilde ovenfor)
Prosessen
Jeg satte noen begrensninger for prosjektet. I utgangspunktet ønsket jeg ikke å legge til nye elementer, men heller prøve å omstrukturere den informasjonen som allerede eksisterer på siden. Jeg ønsket også tydeliggjøre hva som er informasjon til brukeren, og hva som er handlinger som kan utføres av brukeren.
Bare så det er sagt så er jeg ikke grafisk designer. Mitt problem med siden er ikke at den er uattraktiv, men at det er vanskelig å raskt finne den informasjonen du ønsker å finne. Så alle farger, skrifttyper, og andre grafiske elementer som jeg har brukt i redesignet har jeg lånt (eller hentet) fra andre steder på sas.no
Så. Før jeg kunne begynne med oppbyggingen av den nye siden, startet jeg med å dekonstruere den nåværende siden. For å få en oversikt over sidens ulike elementer og komponenter.
Her er oversikten jeg jobbet ut fra etter dekonstruksjonen.
Elementer
- Den reisende
- Pris
- Betaling
- Bonusprogram
- Avbestillingsforsikring
- Tilleggstjenester
- Bestillingsreferanse
- Bekreftelse sendt til
- Strekkode
- Reisen
- Id
Linker
- Send på e-post
- Skriv ut
- Lagre i kalenderen
- Avbestill
- Endre bestilling
- Tilbake til Startsiden
Deretter så jeg om jeg kunne gruppere komponentene i logiske bolker. Før jeg gikk i gang med wireframing og selve designet. De hovedkategoriene som jeg landet på var Betaling, Reisende og Reisen. Ved hjelp av disse gruppene fikk alle elementene (etter min mening) en fornuftig plassering.
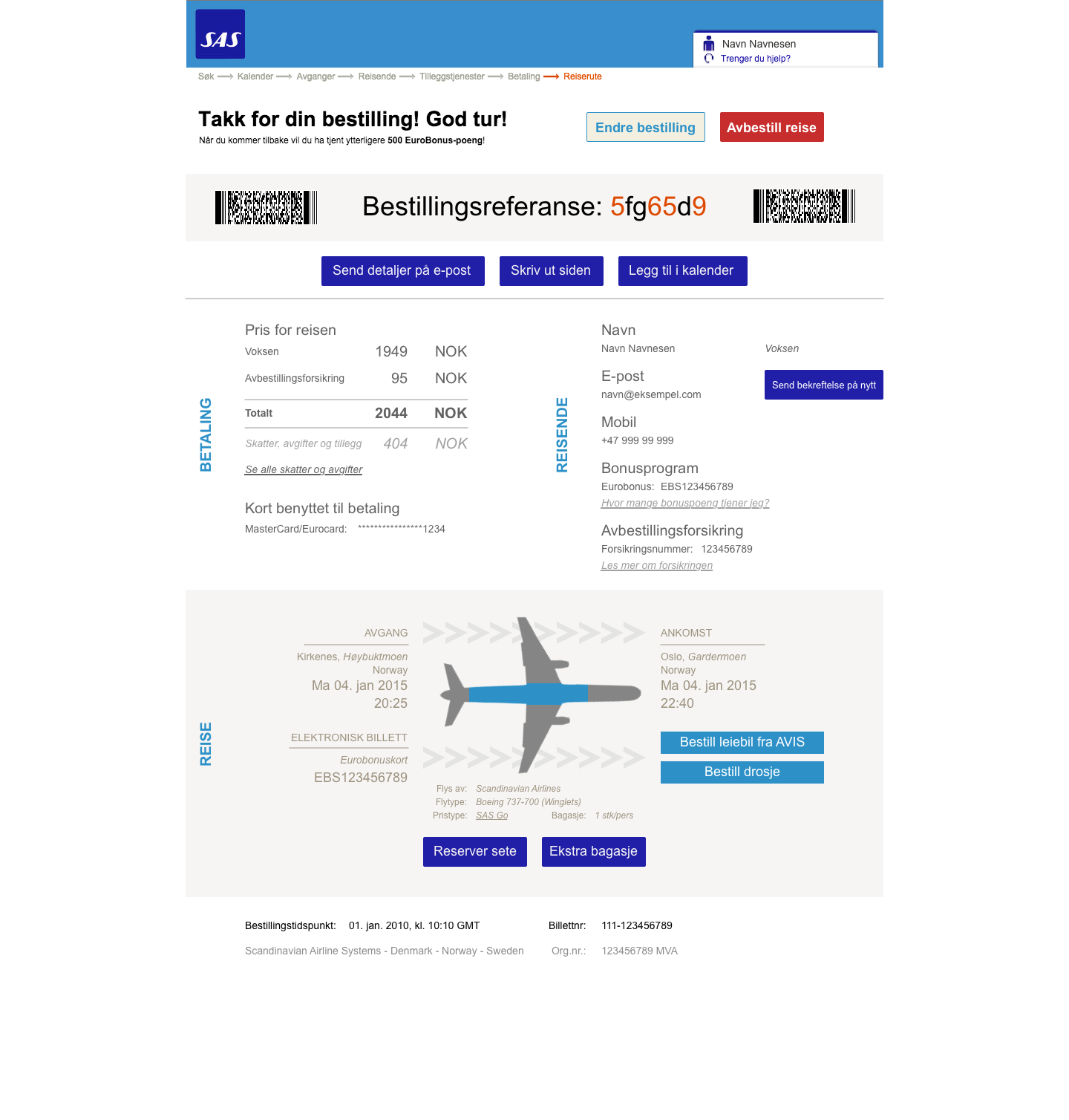
Men la oss ta dette fra toppen av, og begynne med de øverste elementene på den nye siden.
Endring og kansellering

Det som tidligere var to uanselige linker helt nede i venstre hjørne valgte jeg å flytte helt til toppen, og gi veldig tydelige og distingte knapper. Når du først har oppdaget at du har kjøpt billetter til feil avreisetidspunkt (eller til feil by, som jeg har gjort ved et par anledninger) så er det trygt å vite at du har en kanselerings-knapp lett tilgjengelig.
Slik kan du avverge en potensielt stressende situasjon, og redusere behovet for å ta en telefon til brukerstøtte. Når SAS i tillegg har 24 timers åpent kjøp på billettene sine, så burde en tydeligere knapp ikke føre med seg så mange problemer.
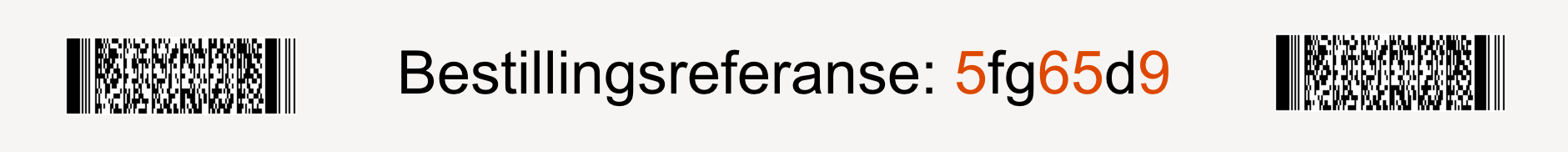
Bestillingsreferanse
Bestillings-referanse

Noe av det jeg har sett at flest personer har problemer med er å finne (og lese av) er bestillingsreferansen for reisen sin. Den står øverst på siden nå, med en stor og tydelig skrifttype. Sammen med strekkoden, dersom brukeren skulle ønske å bruke den.
Tanken bak det grafiske skille mellom tall og bokstaver har jeg fått fra en av passordtjenestene jeg har benyttet meg av. Idéen er at du aldri skal ha behov for å vurdere om det er et ett-tall eller en “l”, eller om det er null eller en “O”.
Har den en farge så er det et nummer. Er den svart, en bokstav.
Jeg valgte å legge inn strekkoden to ganger, en på høyre og en på venstre, slik at brukeren raskt kunne skanne koden uten å måtte snu arket rundt fordi de tilfeldigvis stod feil vei i forhold til innsjekkingsautomaten.
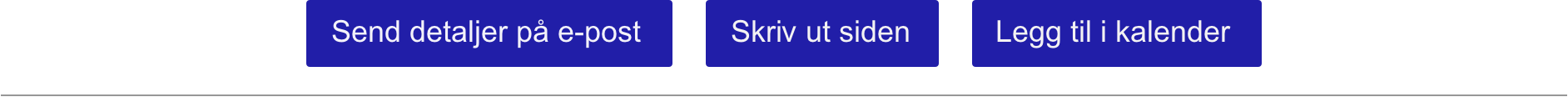
Knapper

De tre handlingene som tidligere lå bortgjemt i en klynge av linker, nede i høyre hjørne, har fått hver sin knapp og er plassert på en egen rad.
Betaling

Fremstillingen av kostandene for turen var i utgangspunktet god. Det eneste jeg har endret på er at alle prisene er høyre-justert, slik at regnestykket blir enklere å lese. Og at jeg har gjort en litt mindre drastisk utheving av totalsummen.
Hvilket kort som ble brukt for å betale kostnadene for reisen fant jeg naturlig å legge til her.
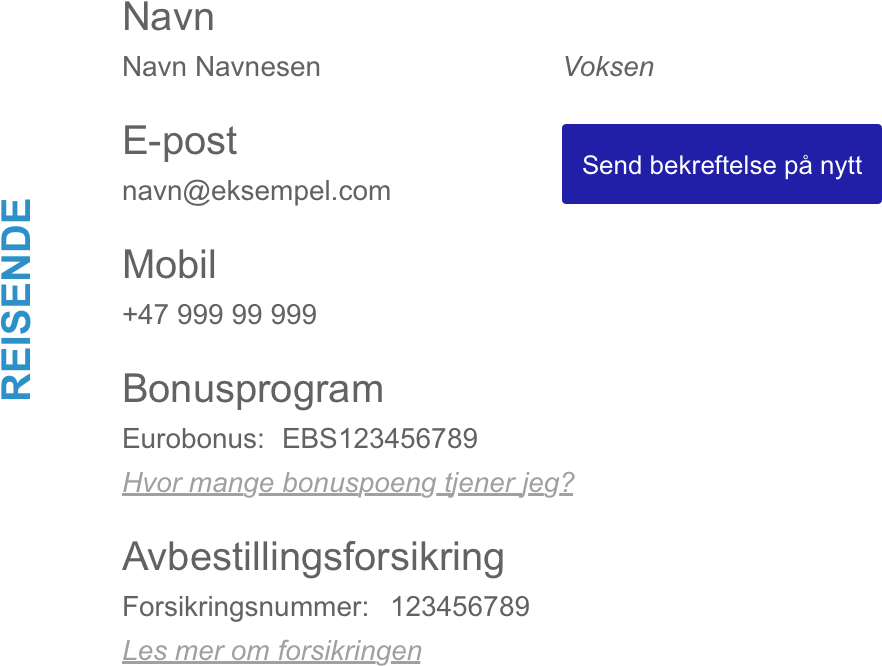
Den reisende

Bekreftelse sendt til ble endret til E-post, da det for det første følger samme merkelapps-bruk som de andre verdiene i denne bolken. Navn inneholder navnet, Mobil inneholder mobilnummeret o.s.v. For det andre begynner det å bli en ganske standard prosedyre at bekreftelsen sendes til den e-postadressen som du har spesifisert. Jeg la i stedet til en knapp hvor du kan re-sende bekreftelsen hvis den ikke har ankommet.
Jeg endret Telefon til Mobil fordi jeg følte at det var mer presist, og fordi det er dette nummeret du får innsjekk- og avviks-meldinger til. Noe som forutsetter bruk av en mobiltelefon.
Et eventuelt bonusprogram er også knyttet til individer som gjennomfører reisen, og ble av den grunn lagt til i denne bolken. Jeg flyttet også linken til Hvor mange Eurobonuspoeng tjener jeg? fra det nedre venstre hjørnet (rett under Se alle skatter, avgifter og tillegg) til under merkelappen Bonusprogram.
Man kan kanskje argumentere for at en avbestillingsforsikring har mest med selve reisen å gjøre. Men for meg så er forsikringen sterkere knyttet til personen enn den er til reisen. Det står en del om forsikringen på dagens bekreftelsesside som jeg har fjernet. Noe av dette er informasjons om du burde fått i forkant av kjøpet, og det resterende er ting du bare trenger i tilfelle du har noen spørsmål rundt forsikringen. Jeg har lagt alt slikt under en Les mer link, men det kan nok (og burde kanskje) løses på en bedre måte.
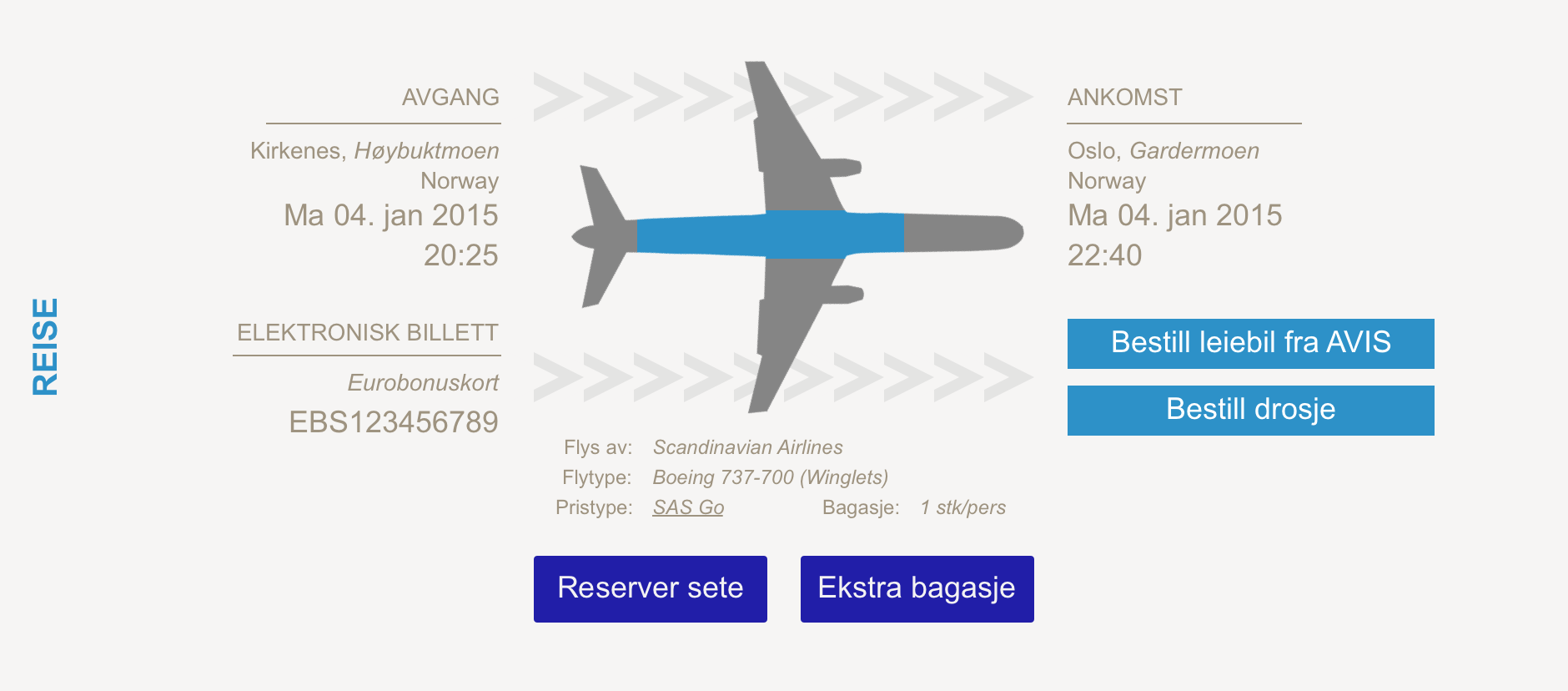
Reise
Noe av det jeg personlig har hatt problemer med er å sjekke tidspunkt og rute for flyvningen min. Jeg forsøkte derfor å sette opp tydelige avgang- og ankomst-grupperinger.

Jeg valgte også å bruke en større illlustrasjon av flykroppen. Det er to grunner til det. For det første for å tydeliggjøre et element som allerede er på siden, men også for å indikere reisens retning (med hjelpsommme retningspiler). Det åpner også opp muligheter for å eventuelt vise hvilket sete brukeren har valgt å forhåndsbestille. Eller å tydeligere vise forskjellene på ulike billett-typene, noe som blir gjort i dag men som jeg tror de fleste ikke er klar over. Faktisk var det nesten ingen av de jeg viste mitt forslag til som visste at det befant seg en fly-illustrasjon (med billett-informasjon) på den siden som brukes i dag.
Informasjonen om eventuelle elektroniske billetter er etter min mening noe som er tilknyttet avreise og har derfor blitt plassert her. Jeg vurderte en stund å legge det sammen med informasjonen om den som reiser. Men jeg kom frem til at bruken av billetten, i hvertfall for meg, er sterkt knyttet sammen med den avgangen som jeg skal bruke den på.
Under ankomst-seksjonen har jeg valgt å legge inn noe av de mulighetene som er å finne i annonsene på høyre side av skjermen. Nå kan det virke som om man blander sammen to ting her. Bekreftelsen og reklame.
Vurderingen min er at den reklamen som ligger på høyre siden av skjermen ikke er kommet dit tilfeldig. Det må være en eller annen type samarbeid mellom SAS og drosje- og bilutleievirksomhetene som reklamerer på siden. Dessverre er annonser noe som folk i stor grad begynner å bli ganske blinde for.
Derfor tenkte jeg at en alternativ måte å presentere dette innholdet på er å gi brukerene muligheten til å bestille disse tjenesten når de mentalt går gjennom reisen sin. Her er det ikke usannsynlig at de tenker “Jeg tar en drosje fra flyplassen”, og da har de umiddelbart en knapp hvor de kan bestille det, akkurat når de har vurdert behovet for en slik tjeneste.
For å skille mellom tjenester som SAS leverer og disse sekundær-tjenestene valgte jeg å gi disse knappene en annen utforming enn de andre som finns på siden.
Muligheten for å reservere et sete i forkant, eller kjøpe plass til ekstra innsjekket bagasje er tilknyttet hele reisen og ble derfor plassert midt mellom avgang og ankomst.
Resultatet
Og her har du resultatet av redesignet.
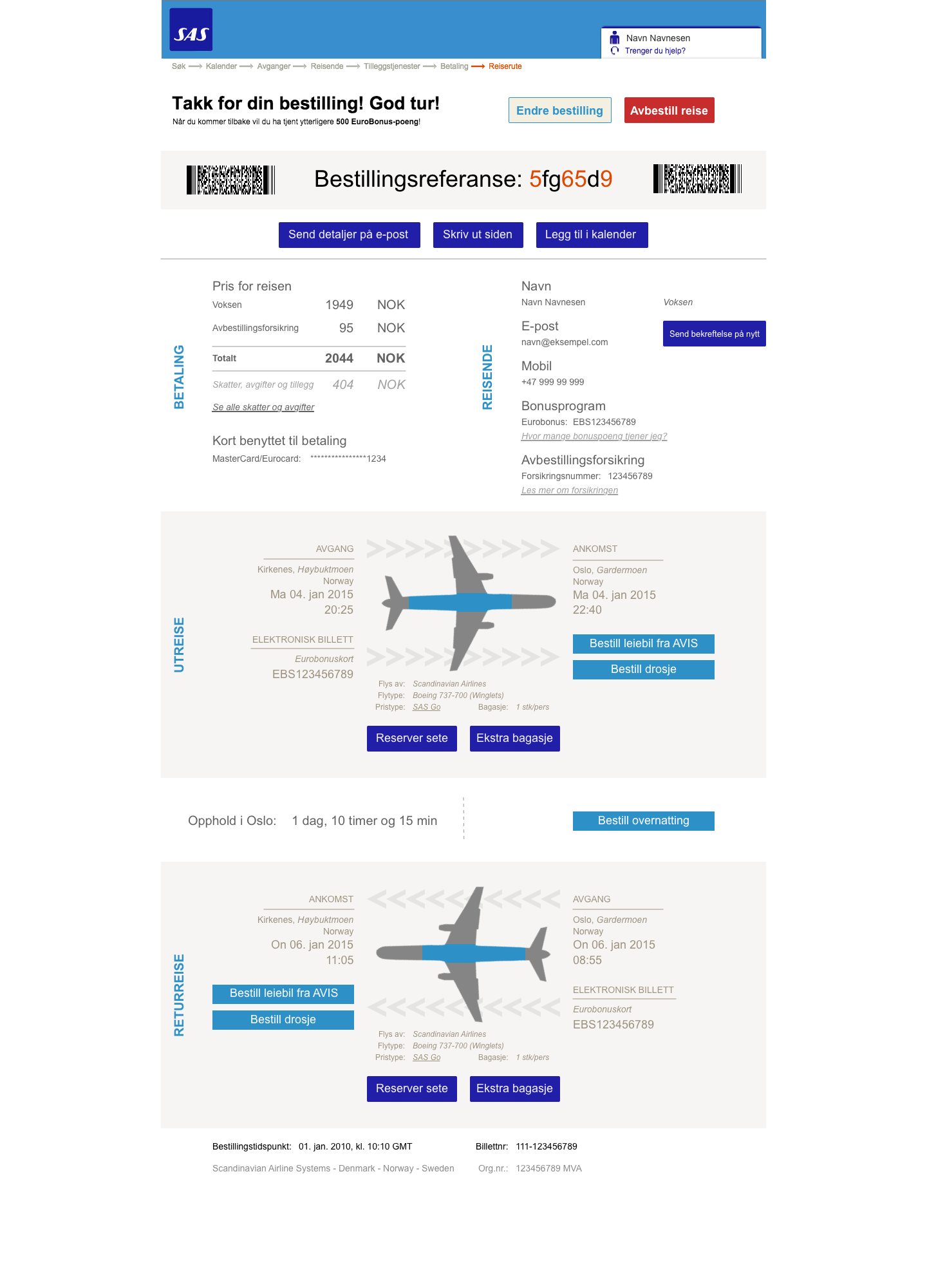
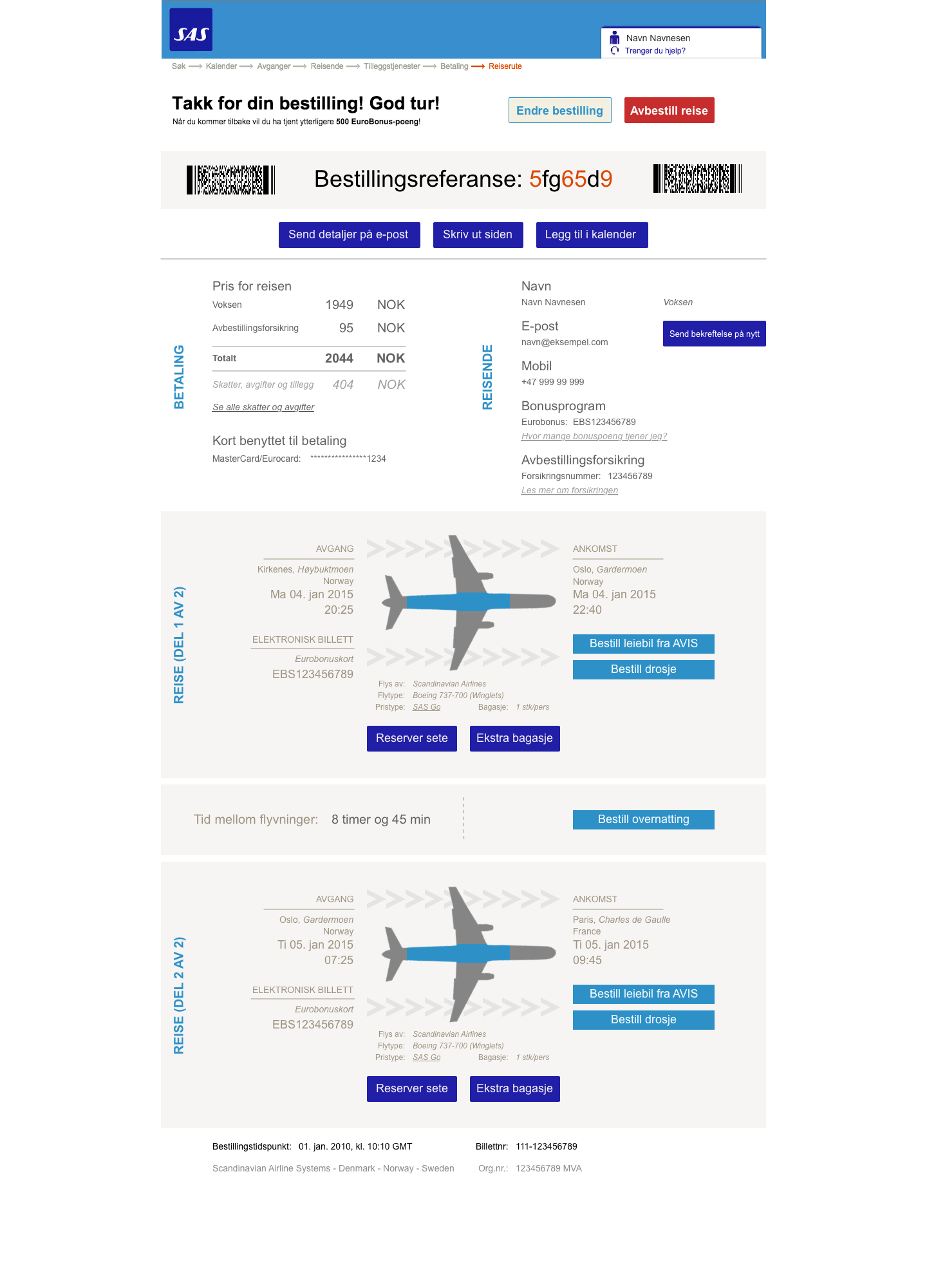
Jeg lagde også noen forslag på reiser med mellomlandinger og flybytte, og tur-retur-reiser.
Transit
Jeg har lagt inn en glidene (grafisk) overgang mellom hver del av reisen. Som blant annet inneholder informasjon om hvor langt tid det er mellom flyvningene. Og litt i samme tankegang som bestilling av transport-muligheter har jeg lagt inn muligheten for å bestille et hotell.
Tur-retur
For å understreke den omvendte reiseretningen har jeg i returreisen snudd fly-illustrasjonen og avgang- og ankomst-bolkene. Jeg har også, i motsetning til transit-forslaget, prøvd å legge inn et tydeligere mellomrom mellom flyvningen til destinasjonsstedet, og flyvningen tilbake igjen. Og inne i det mellomrommet ligger det informasjon om hvor lenge oppholdet er planlagt å vare.